|
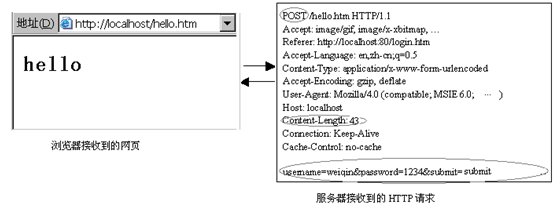
在图2的网页中,输入用户名“weiqin”,口令“1234”,然后提交表单。图3显示了IE浏览器接收到的网页,以及服务器接收到的HTTP请求。

图3 浏览器按照POST方式访问hello.htm
从图3可以看出,当提交了表单,浏览器将采用POST方式请求访问hello.htm。表单中输入的用户名和口令等数据位于HTTP请求的正文部分,正文与请求头之间以空行分割。请求头中的Content-Length项指定正文的长度,此处为43个字符。本例中的SimpleHttpServer并没有对请求正文作任何处理。在实际应用中,HTTP服务器应该具备解析请求正文,生成动态网页的能力。
(3)把login.htm文件中method属性的值改为“GET”:
<form name="loginForm" method="get" action="hello.htm">
再重复上述步骤,当再次提交表单时,浏览器将采用GET方式请求访问hello.htm。服务器端接收到的HTTP请求如下:
GET /hello.htm?username=weiqin&password=1234&submit=submit HTTP/1.1
Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shock
wave-flash, application/vnd.ms-powerpoint, application/vnd.ms-excel, application
/msword, */*
Referer: http://localhost/login.htm
Accept-Language: en,zh-cn;q=0.5
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.0)
Host: localhost
Connection: Keep-Alive
//此处为一空行
在GET方式下,表单中的数据将不再作为请求正文发送,而是直接放在HTTP请求的第一行的URI里面,文件名与表单数据之间以“?”分割。
在以上HTTP请求中,username和password也被称为请求参数,它们都有相应的参数值,比如username参数的值为weiqin,password参数的值为1234。服务器可以读取这些请求参数的值,然后作相应处理。在GET方式下,请求参数位于HTTP请求的第一行的URI中,而在POST方式下,请求参数位于HTTP请求的正文中。
|