|
苏百兖
贝济埃曲线是以法国数学家皮埃尔•贝济埃命名的,它首先描述了这种曲线的性质。在一条贝塞尔曲线上,两个中点控制柄的位置足以描述一条不平滑曲线的总体形状。在计算机图形应用程序中,用户操纵的控制柄通常在屏幕上显示为小框。用鼠标单击或牵引这些点就可以控制曲线的复杂度和形状。
在VC++生成的Windows窗口中,单击鼠标四下,即立刻绘制出一条贝济埃曲线。如果想调整该曲线,只要对准贝济埃曲线的四个折点中的一个,按下鼠标右键,拖动鼠标到你需要的位置,贝济埃曲线亦随着移动,直到满意为止。下面介绍VC++下绘制能移动的贝济埃曲线的步骤:
步骤1.启动VC++6.0,生成名为DrawBez的工程。选中File→New菜单,单击Project标签,选择MFC AppWizard[exe],输入工程名DrawBez,在第一步中选择Single Document,其他各步都用默认设置,最后点击finsh,完成工程的建立。
步骤2.在CDrawBezView类中添加如下数据成员:
public: POINT BezierPoint[4];
int DotNo;
int Index;
步骤3.在CDrawBezView类的构造函数CDrawBezView()中初始化DotNo=0。
步骤4.在OnDraw函数中添加如下代码:
void CDrawBezView::OnDraw(CDC* pDC)
{
CDrawBezDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if(DotNo==4)
{
CPen* pen1;
CPen* pen2;
pen2=new CPen(PS_SOLID,1,RGB(255,0,0));
pen1=new CPen(PS_SOLID,1,RGB(0,0,255));
CPen* oldpen;
oldpen=pDC->SelectObject(pen1);
for(int i=0;i<4;i++)
{
pDC->Ellipse(BezierPoint[i].x-2,BezierPoint[i].y-2,BezierPoint[i].x+2,BezierPoint[i].y+2);
if(i>=1)
{
pDC->MoveTo(BezierPoint[i-1].x,BezierPoint[i-1].y);
pDC->LineTo(BezierPoint[i].x,BezierPoint[i].y);
}
}
pDC->SelectObject(pen2);
pDC->PolyBezier(BezierPoint,4);
delete pen1;
delete pen2;
pDC->SelectObject(oldpen);
}
}
步骤5.用ClassWizard给CDrawBezView类分别添加鼠标左键单击、右键按下、鼠标拖动、右键抬起消息处理函数OnLButtonDown( ),OnRButtonDown( ),OnMouseMove( ), OnRButtonUp( )。
步骤6.给OnLButtonDown( ),OnRButtonDown( ),OnMouseMove( ), OnRButtonUp( )函数中分别添加代码如下:
void CDrawBezView::OnLButtonDown(UINT nFlags, CPoint point)
{
CClientDC* pDC=new CClientDC(this);
if(DotNo<4)
{
BezierPoint[DotNo].x=point.x;
BezierPoint[DotNo].y=point.y;
if(DotNo>=1)
{
pDC->MoveTo(point.x,point.y);
pDC->LineTo(BezierPoint[DotNo-1].x,BezierPoint[DotNo-1].y);
}
DotNo++;
}
if(DotNo==4)
Invalidate();
delete pDC;
CView::OnLButtonDown(nFlags, point);
}
void CDrawBezView::OnRButtonDown(UINT nFlags, CPoint point)
{
for(int j=0;j<4;j++)
{
CRect rect;
rect=CRect(BezierPoint[j].x-3,BezierPoint[j].y-3,BezierPoint[j].x+3,BezierPoint[j].y+3);
if(rect.PtInRect(point))
{
Index=j;
break;
}
}
CView::OnRButtonDown(nFlags, point);
}
void CDrawBezView::OnMouseMove(UINT nFlags, CPoint point)
{
if(Index>=0&&Index<=3)
{
BezierPoint[Index].x=point.x;
BezierPoint[Index].y=point.y;
Invalidate();
}
CView::OnMouseMove(nFlags, point);
}
void CDrawBezView::OnMouseMove(UINT nFlags, CPoint point)
{
if(Index>=0&&Index<=3)
{
BezierPoint[Index].x=point.x;
BezierPoint[Index].y=point.y;
Invalidate();
}
CView::OnMouseMove(nFlags, point);
}
void CDrawBezView::OnRButtonUp(UINT nFlags, CPoint point)
{
Index=-1;
CView::OnRButtonUp(nFlags, point);
}
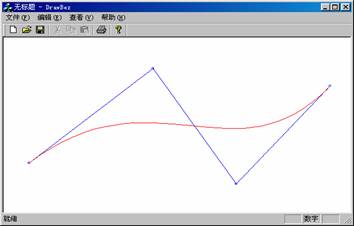
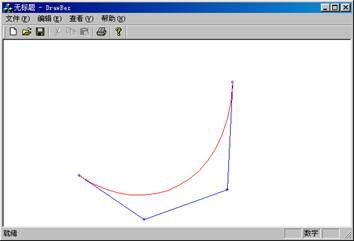
运行效果如下图所示:


运行效果
|