|
摘 要 利用JSP技术实现前台网页访问后台Access数据库;实现普通用户查询成绩及修改学生密码功能;实现管理员用户对后台数据库的维护功能。
关键词 管理系统,JSP技术,Access数据库,普通用户,管理员用户
一、需求分析
1. 前景
目前的成绩管理系统主要是使用B/S模式程序开发技术中的ASP技术,或C/S模式程序开发中VB、VC等技术。C/S模式程序开发适用于小型局域网,应用较广泛,但是对于“××学院××专业成绩管理系统”,想要随处可查,不太适用。ASP技术是微软开发的技术应用与计算机中,是网上程序开发的主要软件之一,应用也较广泛。JSP技术目前在网络编程中应用越来越广泛,而且JSP具有平台无关性。所以在此选用JSP技术。
2. 设计中所用软件
Java、Tomcat、DreamWaverMX、Access。
3. 需求分析
“××学院××专业成绩管理系统”要求完成:
(1) 普通用户
普通用户按学号及密码登录网站,完成对本人成绩分学期进行查询,并可对本人的密码进行修改。这里普通用户就是学员。
(2) 管理员
管理员用户登录界面。对用户进行管理,用户级别分为管理和普通。对管理级别用户完成添加、删除、修改、查询用户的功能。对普通级别用户完成添加学员、删除学员、修改学号信息、查询学号信息的功能。对学员成绩分学期进行管理完成修改的功能。
4. 数据库及数据表
“××学院××专业成绩管理系统”建立数据库“cjgl”,其中数据表包括:用户表(use)、学员信息表(info)、五学期成绩表(cj1、cj2、cj3、cj4、cj5)。在此选用Access作为数据库开发软件。这些数据表的表结构如下:
(1) 用户表(use)(表1)
|
字段名 |
字段类型 |
字段宽度 |
是否主键 |
说明 |
|
user |
文本 |
10 |
是 |
用户名 |
|
Pwd |
文本 |
10 |
|
密码 |
|
Jb |
文本 |
4 |
|
级别 |
(2) 学员信息表(info)(表2)
|
字段名 |
字段类型 |
字段宽度 |
是否主键 |
说明 |
|
Num |
文本 |
8 |
是 |
学号 |
|
name |
文本 |
8 |
|
姓名 |
|
class |
文本 |
6 |
|
班级 |
|
sex |
文本 |
2 |
|
性别 |
(3) 第一学期成绩表(cj1)(表3)
|
字段名 |
字段类型 |
字段宽度 |
是否主键 |
说明 |
|
num |
文本 |
8 |
是 |
学号 |
|
gs |
文本 |
3 |
|
高数 |
|
yy |
文本 |
3 |
|
英语 |
|
jj |
文本 |
3 |
|
计算机基础 |
(4) 第二学期成绩表(cj2)~第五学期成绩表(cj5)
cj2表中字段有:num(学号),文本型,宽度8,主键;sjjg(数据结构成绩)、os(操作系统成绩)、Java(Java成绩)都为文本类型,宽度为3。
cj3表中字段有:num(学号),文本型,宽度8,主键;vbnet(VB.NET成绩)、net(网络成绩)都为文本类型,宽度为3。
cj4表中字段有:num(学号),文本型,宽度8,主键;asp(ASP成绩)、jsp(JSP成绩)都为文本类型,宽度为3。
cj5表中字段有:num(学号),文本型,宽度8,主键;rjgc(软件工程成绩)、jsp(软件测试成绩)都为文本类型,宽度为3。
二、总体结构
系统模块图(如图1所示)
           

三、详细设计
1. 普通用户界面
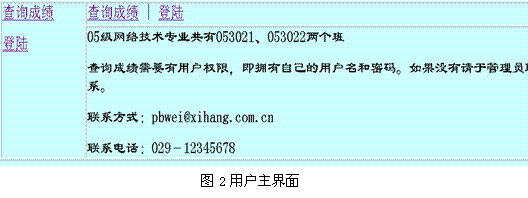
用户主界面如图3所示。包括“查询成绩”和“登录”功能。
可用DreamwaverMX设计如图界面,为“查询成绩”和“登录”添加链接,都链接到“登录”界面。因为没有用户权限是不能查询成绩的。而且普通用户(学员)只能查询自己的成绩。
图22)source用户查询自己的成绩和用户主界面 |
(1)建立ODBC数据源cjsource
(2)连接文件conn.jsp
<%Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");
Connection con=DriverManager.getConnection("jdbc:odbc:cjsource");
Statement st=con.createStatement(ResultSet.TYPE_SCROLL_INSENSITIVE,
ResultSet.CONCUR_READ_ONLY);
%>
(3) “登录”
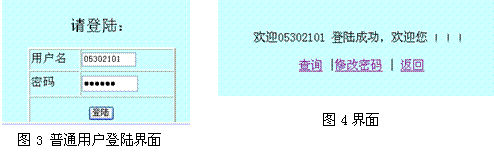
dl.html(如图3所示)。可用DreamwaverMX设计如图界面,为“返回”添加链接,都链接到“用户主界面”。用表单括起表格,“登录”按钮为“提交”按钮。设置表单的action属性传值给dlok.jsp文件,将“用户名”后的文本框的name属性设为user,将“密码”后的文本框的name属性设为pwd。

dlok.jsp文件如图4所示。单击“查询”链接到查询界面,如图5所示。单击“修改密码”链接到修改密码界面,只能修改该用户的密码,如图7所示。单击“返回”链接到主界面index.html,如图3所示。
代码如下:
<%@ page contentType="text/html; charset=gb2312" language="java" import="java.sql.*" errorPage="" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
<style type="text/css">
<!--
body {
background-color: #CCFFFF;
}
.STYLE1 {font-size: 24px}
-->
</style></head>
/*以上代码为DreamWaver自动生成,只需在新建时选JSP文件,以后扩展名为.jsp文件中以上部分将不在重述,只对body内的代码进行说明。*/
<body>
<p align="center">
</p>
<p class="STYLE1"><img src="xhyyb.bmp"></p>
<p><a href="index.html">返回</a></p>
<p align="center">
<%String user=request.getParameter("user");
String pwd=request.getParameter("pwd");
if (user==null||user.length()==0)
out.println("用户名为空");
else if(pwd==null||pwd.length()==0)
out.println("密码为空");
else
{%>
<%@include file="conn.jsp"%>
<%ResultSet rs=st.executeQuery("select * from use where user='"+user+"' and jb='普通'");
if (!rs.next())
{ out.println("登陆名错误,或用户级别不对");}
else if (!rs.getString("pwd").equals(pwd.trim()))
{ out.println("密码错误");}
else
{out.println("欢迎"+user);
session.setAttribute("suser",user);
session.setAttribute("spwd",pwd);
%>
登陆成功,欢迎您 !!!
</p>
</p>
<div align="center"><a href="sel.jsp">查询</a> |<a href="xgmm.jsp">修改密码</a> |
<%}}%>
<a href="index.html">返回</a>
</div>
<p align="center"> </p>
<p> </p>
</body>
</html> 注意这里将用户名存入session中,因为只能查询自己的成绩,用户名即为学员的学号。这里为session.setAttribute("suser",user);。
|