|
(4) 查询成绩(如图5所示)
选择查询学期页sel.jsp,如图5所示。可用DreamwaverMX设计如图界面,为“返回”添加链接,都链接到“用户主界面”index.html。用表单括起表格,添加 “提交”和“重置”按钮。设置表单的action属性传值给selok.jsp文件,将“学期”后的列表框的name属性设为xq。选不同的学期,返回不同的查询结果。这里以第一学期selresult1.jsp为例。

中间页,判断学期页selok.jsp。选择不同的学期打开不同的表。这里本页为过渡页无效果。代码如下:
<body>
<%
String num=(String)session.getAttribute("suser");
String xq=request.getParameter("xq");
session.setAttribute("snum",num);
session.setAttribute("sxq",xq);
if (xq.equals("1")){%>
<jsp:include page="selresult1.jsp"/>
<%}if (xq.equals("2")){%>
<jsp:include page="selresult2.jsp"/>
<%}if (xq.equals("3")){%>
<jsp:include page="selresult3.jsp"/>
<%}if (xq.equals("4")){%>
<jsp:include page="selresult4.jsp"/>
<%}if (xq.equals("5")){%>
<jsp:include page="selresult5.jsp"/>
<%}%>
</body>
第一学期查询成功页selresult1.jsp(如图6所示)。“返回主页”链接到返回界面index.html,“继续查询”链接查询界面sel.jsp。
代码如下:
<body>
<img src="xhyyb.bmp"><p>
<%@include file="conn.jsp"%>
<%String num=(String)session.getAttribute("snum");
ResultSet rs=st.executeQuery("select * from cj1 where num='"+num+"'");
if (!rs.next())
out.println("该学号不存在");
else
{
%>
<a href="index.html">返回主页</a> | <a href="sel.jsp">继续查询</a></p>
<table width="400" border="2" cellspacing="1" cellpadding="1">
<tr>
<td>学期</td>
<td>学号</td>
<td>高数</td>
<td>英语</td>
<td>计算机应用基础</td>
</tr>
<tr>
<td><%= "1" %> </td>
<td><%= num%> </td>
<td><%= rs.getString("gs") %> </td>
<td><%= rs.getString("yy") %> </td>
<td><%= rs.getString("jj") %> </td>
</tr>
</table>
<p>
<%}%>
</p>
</body>
其他学期与selresult1.jsp类似,只是字段不同。
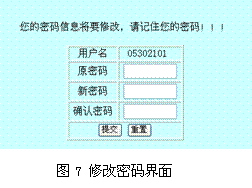
(5)修改用户密码
输入修改密码信息xgmm.jsp(如图7所示)。可用DreamwaverMX设计如图7界面,为“返回”添加链接,都链接到“用户主界面”index.html。用表单括起表格,添加“提交”和“重置”按钮。设置表单的action属性传值给xgmmok.jsp文件,将“原密码”后的文本框的name属性设为oldpwd,将“新密码”后的文本框的name属性设为newpwd,将“确认密码”后的文本框的name属性设为okpwd。

xgmmok.jsp代码如下:
<body>
<p><img src="xhyyb.bmp"></p>
<a href="index.html">返回</a>
<%String user=(String)session.getAttribute("suser");
String oldpwd=request.getParameter("oldpwd");
String newpwd=request.getParameter("newpwd");
String okpwd=request.getParameter("okpwd");
%>
<%@include file="conn.jsp"%>
<%if (oldpwd==null||oldpwd.length()==0)
{%>
| <a href="xgmm.jsp">重新修改</a><%
out.println("<p>原密码为空,请输入原密码!</p>");
}
else if(newpwd==null||newpwd.length()==0)
{%>
| <a href="xgmm.jsp">重新修改</a>
<% out.println("<p>新密码为空,请输入新密码!</p>");
}
else if(okpwd==null||okpwd.length()==0)
{%>
| <a href="xgmm.jsp">重新修改</a>
<%out.println("<p>确认密码为空,请输入确认密码!</p>"); }
else
{ResultSet rs=st.executeQuery("select * from use where user='"+user+"' and pwd='"+oldpwd+"'");
if (!rs.next())
{%>
| <a href="xgmm.jsp">重新修改</a>
<%out.println("<p>您的原密码有误!请重新输入!!!</p>");}
else
if(!newpwd.equals(okpwd))
{%>
| <a href="xgmm.jsp">重新修改</a>
<%out.println("<p>您的新密码与确认密码不一致!请重新输入!!!</p>");}
else
{st.executeUpdate("update use set pwd='"+newpwd+"' where user='"+user+"'" );
out.println("<p>修改成功!!!"+user+"您的密码是"+newpwd+"</p>");
}
}
%>
</body>
2. 管理员用户界面
管理员用户界面请在设计文件夹中新建一个“gly”文件夹。将管理员的所有界面存入gly文件夹。
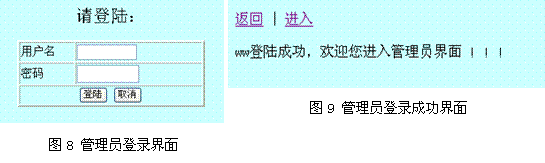
(1) 管理员登录
管理员必须先登陆,有管理员权限的用户才能进行系统维护。管理员登录界面home.html如图8所示。与普通用户登录界面(图3)相似只是没有“返回”。做法也与普通用户登录界面相同。用DreamWaverMX设计页面,用表单括起表格,设form的action属性为dlok.jsp,如图9所示,将“用户名”后的文本框的name属性设为user,将“密码”后的文本框的name属性设为pwd。

与普通用户界面的dlok.jsp文件相似,“返回”返回到登陆界面dl.html(如图8),“进入”进入到管理员维护主界面index.html(如图10)。代码将普通用户的查询命令中的级别改为“管理”。如下:
ResultSet rs=st.executeQuery("select * from use where user='"+user+"'and jb='管理'");
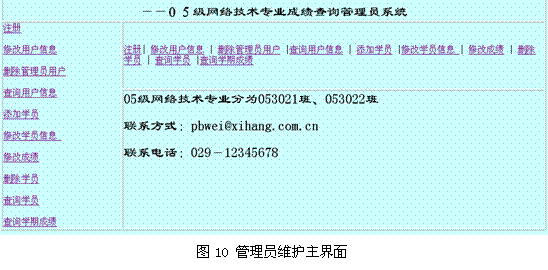
(2) 管理员维护主界面index.html(如图10所示)
“管理员维护主界面”包括“注册”、“修改用户信息”、“删除管理员用户”、“查询用户信息”、“添加学员”、“修改学员信息”、“修改成绩”、“删除学员”、“查询学员”、“查询学期成绩”的功能。本页用DreamWaverMX设计,将各功能链接到各自的页面。

(3) 用户注册
输入注册信息页reg.jsp(如图11所示),用DreamWaverMX设计,“返回”链接到gly目录下的index.html。将表格用表单括起,设form的action属性为regok.jsp,将“用户名”后的文本框的name属性设为user,将“密码”后的文本框的name属性设为pwd,将“确认密码”后的文本框设为pwdok,将“用户级别”后的列表框的name属性设为yhjb。注册成功页regok.jsp,如图12所示。

代码如下:
<body>
<%request.setCharacterEncoding("gb2312");%>
<p><img src="../xhyyb.bmp"></p>
<p><a href="index.html">返回</a></p>
<p>
<%String user=request.getParameter("user");
String pwd=request.getParameter("pwd");
String pwdok=request.getParameter("pwdok");
String yhjb=request.getParameter("yhjb");
if (user==null||user.length()==0)
out.println("用户名为空");
else if(pwd==null||pwd.length()==0)
out.println("密码为空");
else if(pwdok==null||pwd.length()==0)
out.println("确认密码为空");
else if(yhjb==null||yhjb.length()==0)
out.println("请选择用户级别");
else if(!pwd.equals(pwdok))
out.println("密码不一致");
else
{%>
<%@include file="conn.jsp"%>
<%ResultSet rs=st.executeQuery("select * from use where user='"+user+"'");
if (rs.next())
{ out.println("用户名已经存在");}
else
{if(yhjb.equals("普通"))
{st.executeUpdate("insert into use values('"+user+"','"+pwd+"','普通')");
st.executeUpdate("insert into info(num) values('"+user+"')");
st.executeUpdate("insert into cj1 (num) values('"+user+"')");
st.executeUpdate("insert into cj2 (num) values('"+user+"')");
st.executeUpdate("insert into cj3 (num) values('"+user+"')");
st.executeUpdate("insert into cj4 (num) values('"+user+"')");
st.executeUpdate("insert into cj5 (num) values('"+user+"')");
}
else
{st.executeUpdate("insert into use values('"+user+"','"+pwd+"','管理')");}
%>
</p>
<table width="231" border="1" align="center">
<tr>
<td width="77">用户名</td>
<td width="107"><%=user %> </td>
</tr>
<tr>
<td>密码</td>
<td><%= pwd %> </td>
</tr>
<tr>
<td>用户级别</td>
<td><%= yhjb %> </td>
</tr>
</table>
<%
}}%>
</body>
|