|

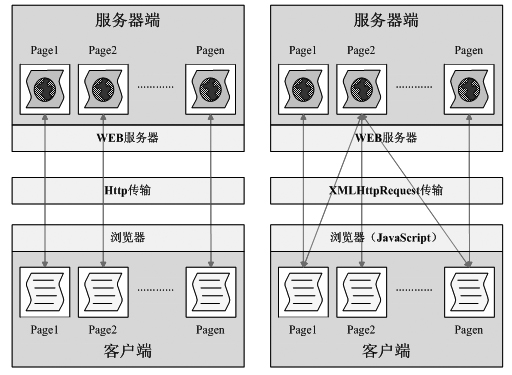
图1 传统Web模式与Ajax模式开发模式体系区别
2.AjaxPro.Net技术
经过几年的发展,目前Ajax技术已经比较成熟了,所以本文将重点放在介绍列表的制作上,至于Ajax技术的实现,我们将直接选择一款Ajax框架来实现。而在众多的Ajax框架中,AjaxPro.Net是一个优秀的.Net环境下的Ajax框架。它用法简单,易于部署,号称是所有Ajax框架中最容易使用的,能够简单实现js对CS文件中服务器端函数的调用,而且它还是一款完全免费软件。
AjaxPro.Net的使用也比较简单,只要添加几行代码就可以实现使用了。首先在VS中建立.Net的网站,将库文件“AjaxPro.dll”添加到引用中。
然后打开web.config文件,在<configuration><system.web>后添加以下代码,
<httpHandlers>
<add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory, AjaxPro"/>
</httpHandlers>
接着在服务器端CS文件中类的Page_Load()函数中添加注册代码:
AjaxPro.Utility.RegisterTypeForAjax(typeof(所在类的类名));
接下来定义服务器端要被被js调用的函数,如:
[AjaxPro.AjaxMethod]
Public DataSet GetData(string name){
…
return ds; }//ds为返回客户端的数据
客户端js调用代码:
Default. GetData (name,jsGetData_callback);
// Default为CS所在类的类名(与前面服务器端Page_Load()中定义的一致)
//GetData 为服务器端函数名(与前面服务器端定义的一致),name为参数,与服务器端函数对应
//jsGetData_callback为客户端接收服务器端返回结果的js函数:
jsGetData_callback(rel){ … }// 客户端接收服务器端返回结果的函数,rel为返回的数据
以上就完成了一个AjaxPro.Net的使用过程。
|