|
此外,AjaxPro.Net还和.Net进行了无缝连接。用户可以像使用.NET的数据结构一样使用服务器返回的客户端的数据。例如返回的是DataSet,则用户可以在js中按照.Net的方法访问数据,如:
//rel为返回的DataSet数据,用Tabledata1获取dataset中table[0]的数据
var Tabledata1 = rel.value.Tables[0];
var name = Tabledata1.Rows[i][“colname”];//获取table[0]第i行名称为colname的列的数据
总之,对于普通用户而言,使用AjaxPro.Net进行Ajax开发是一种简便、快捷和行之有效的方法。
三、 整体框架
作为一个具有Ajax特点的列表控件其应具有以下几个特点,首先它应该能够做到在不刷新页面的情况下以多种形式快速地显示数据。其次它应该拥有传统列表控件的功能,如数据分页、改变页面显示参数等。最后它还应具有一定的通用性,即在不同程序中能快速使用而不用对控件代码进行太大修改。
在设计一个Ajax性质的组件时,必然分为服务器端和客户端两个部分。其中客户端主要任务就是将用户在客户端获取数据的操作以Ajax形式发送到服务器端,让服务器进行数据获取任务。利用客户页面的JavaScript脚本操作html元素,将服务器端发送来的数据以数据表格的形式展示出来。总体上来说客户端负责请求数据和表现数据,而服务器端只负责数据的获取工作。
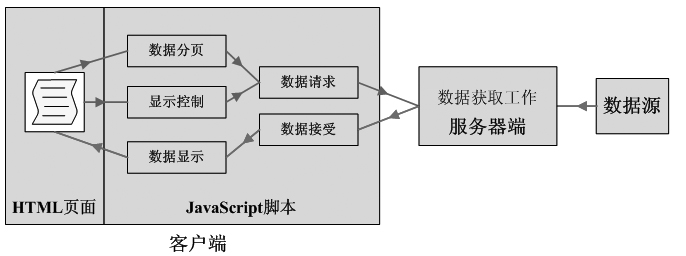
从功能上来说,服务器端是单纯获取数据的功能,而作为胖客户端的客户端要实现的功能主要包括:数据请求的发送和接收功能、数据的显示、数据的分页、数据的显示控制功能(数据列表显示、缩略图显示等方式之间的切换、改变每页显示个数等)、数据整体的信息的展示(数据的总个数和当前显示的数据的主要内容)等。具体关系见图2。

图2 列表显示控件整体框架示意图
四、 服务器端服务器端可以描述为两个部分。(一)是数据的获取。这个部分相对简单,根据客户端发来的数据请求,利用.NET的数据访问功能,访问数据库或其它数据源获得数据的DataSet数据集。这个数据集除了包括本身的数据信息外,还应包括数据的元信息,即表的数据列信息、表的名称、表的列名、类型、长度信息等。(二)是数据的组装,即从获取的总数据DataSet中提取出客户端想要的数据部分(比如客户端只是要获取所有数据中第二页的数据),重新组成一个新的DataSet,并将这个DataSet中的数据发送回客户端。
|