|
return ds;
}
//计算请求数据在缓存数据集中起始位置
int starrowcount = perpage*(pagecount-1);
//计算请求数据在缓存数据集中终止位置
int overrowcount=0;
if((starrowcount+(perpage-1))>=(ds.Tables[0].Rows.Count-1))
overrowcount=ds.Tables[0].Rows.Count-1;
else
overrowcount = starrowcount+(perpage-1);
//根据计算出的位置从ds缓存中取出数据放入,并返回
…
return newds;
}}
五、 客户端
客户端模块可以分为数据的发送接收和数据的表现两个部分。数据的发送和接收部分负责向服务器发送数据请求和接受服务器传回的数据。数据发送的代码示例如下:
function jsGetAllData(){
WebForm.GetAllData(newperpagecount,newpage,disptype,jsGetAllData_callback);}
其中 newperpagecount、newpage、disptype为发送给服务器端的参数,分别表示当前每页显示的数据条目数量、显示的页码、显示方式,他们作为标识列表控件当前状态的全局变量放在页面JavaScript脚本中,随时供修改和调用。同时发送到服务器端作为从服务器缓存中获取数据的参数使用。
数据的接受模块代码示例如下:
function jsGetAllData_callback(rel){
var alldata1 = rel.value.Tables[0];
var alldata2 = rel.value.Tables[1];
var alldata3 = rel.value.Tables[2];
…//调用数据表现模块
}
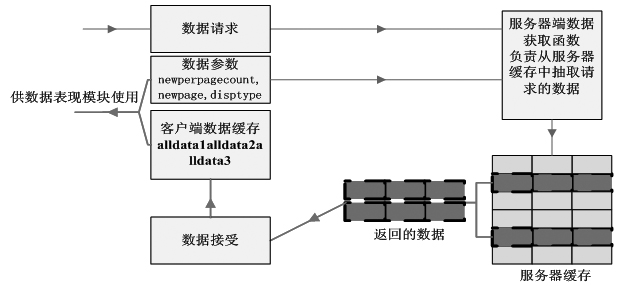
其中rel为服务器端返回的数据集。alldata1,2,3分别表示从rel数据集中获取的DataSet数据信息、DataSet列信息和DataSet包含的数据表信息,同样他们也作为全局变量随时供数据表现模块调用。其与服务器端和数据表现模块的关系如图4。

图4 客户端与服务器端数据发送接收示意图
|