|
WebForm.GetAllData(newperpagecount,newpage,disptype,jsGetAllData_callback);
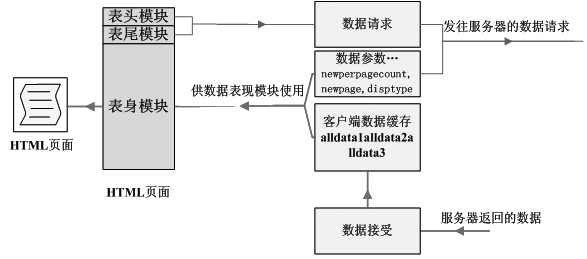
通过对以上模块的介绍可以得到客户端的模块关系图如图6所示。

图6 客户端数据框架图
六、 总结
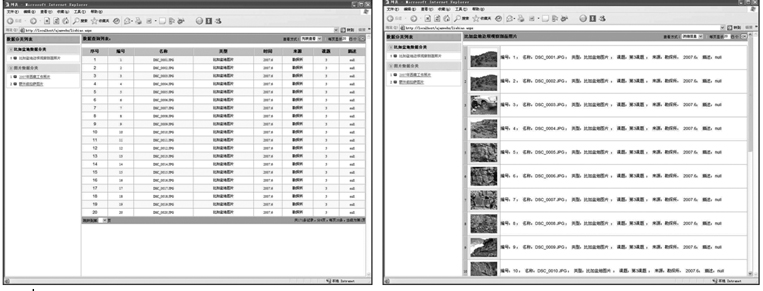
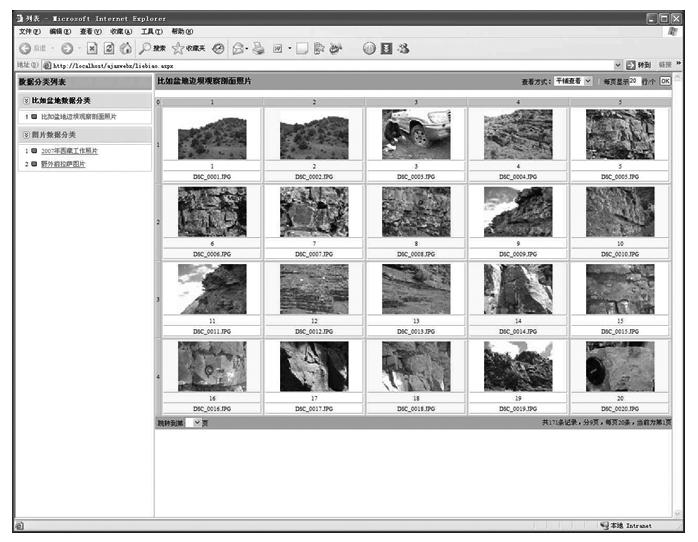
通过以上服务器端和客户端各个模块的介绍,基本完成了一个Ajax的列表显示控件的制作过程。通过各个模块的功能基本达到了前面的要求。首先,通过客户端的JavaScript显示模块对Html页面的操作实现了列表数据显示的页面无刷新效果;其次,通过数据发送接收模块对AjaxPro.NET的调用,实现了数据传输的Ajax化和数据快速映射的要求;再有通过表头和表尾模块的制作实现了列表控件的通用功能,最后,通过服务器端和客户端缓存的使用,实现了模块之间的松耦合关系,达到了兼容性的要求。现在,可以看一下实际使用的效果(如图7)。


图7 实际使用效果图
七、 展望
现在这个列表控件已经完成了,但这个列表控件仍然存在可以改进和加工的地方。例如:当数据量不大时,可以不使用服务器缓存,或将全部数据放到客户端来缓存,这样就避免了频繁访问服务器,进一步增强了用户体验。
此外,用户还可以在此基础上,对每个单元格动态添加编辑功能和数据上传功能,从而实现灵活的列表编辑功能等。总之,更多的功能有待有兴趣的读者进一步挖掘开发。
参考文献
[1] 王沛,冯曼菲著。征服Ajaxweb2.0开发技术详解.2006.10。
[2] Nicholas C.Zakas 著,曹力,张欣等译。JavaScript高级程序设计。2007.3。
|