|
在设计器中可以用鼠标将下面的资源图片拖动到上面的平铺层界面中,完成所见即所得的界面设计。
提示:读者还可以根据界面大小的需要在平铺层内容中选中某行或某列,用鼠标右键菜单进行添加、删除行或列的操作。
4.3 其他平铺层的设计
采用与Base平铺层相同的方式分别创建名称为“BasePool”、“Score”、“Things”的平铺层,他们分别表示不可通过水池平铺层、得分平铺层、蘑菇平铺层,各自界面如图6所示。

图6 三个平铺层的外观
4.4英雄动画层的设计
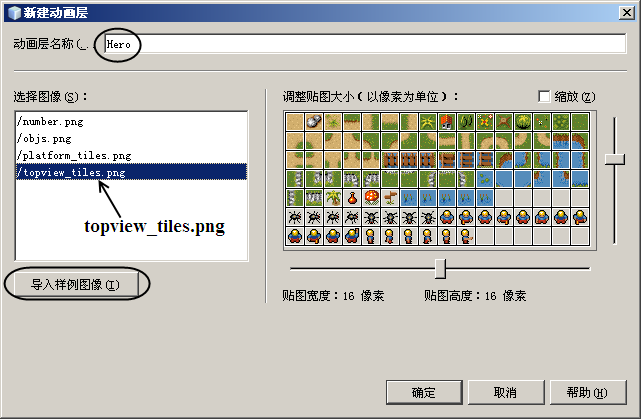
用鼠标单击图3所示界面中的“创建动画层…”,此时系统将弹出“新建动画层”向导对话框,如图7所示。

图7 “新建动画层”向导对话框
在“选择图像”列表中选择“topview_tiles.png”,再填写动画层名称“Hero”,按下确定按钮就完成了Hero动画层的创建。
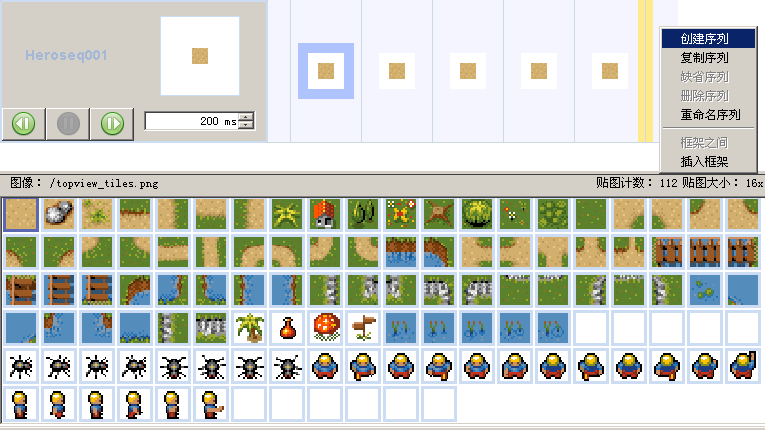
创建完Hero动画层后,在开发工具界面的右边可以见到动画层的设计器,如图8所示。

图8 动画层设计器界面
在设计器中可以使用鼠标将下面的资源图片拖动到上面的动画层框架序列中,序列中的每一个框架就是动画的一帧。
提示:读者可以根据需要使用右键菜单为动画层创建新的序列,或在序列中添加新的框架。
|