|
{myTable.rows(r).cells(d).innerHTML = "<font color=green>"+c+"</font>";}
}
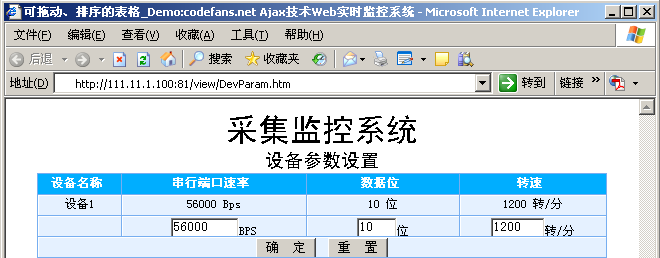
(2)设备参数设置
同样通过XMLHttpReques对象,实现命令的发送,设置设备参数,界面如图3所示。客户端网页中通过确定按钮调用dosubmit函数发送设置参数命令,按钮代码[4]如下:
<input type="submit" onclick="dosubmit();return false" value="确 定" >。
dosubmit函数关键代码为:strUrl="setparam1.htm?param1="+document.form1.Param1.value+"¶m2="+document.form1.Param2.value+"¶m3="+document.form1.Param3.value;
xmlhttp.Open("GET", strUrl, false);
xmlhttp.Send(null);
服务器端处理设置参数请求,解析客户端传来的GET请求,设置设备的参数。这里注意设置完参数后,还需要继续完成整个GET请求,否则客户端会在这里等待而出现无响应。显示的实现是网页中使用<div id="PortSpeed"></div>,用document.getElementById("PortSpeed").innerHTML=arrResult[0],来读取实时数据。

图3 设备参数设置
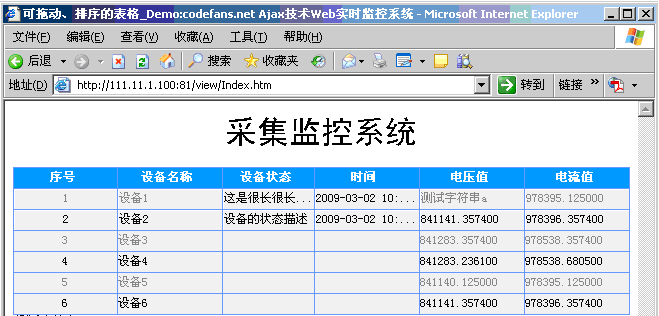
(3)表格控制
对于数据的显示,若总数据量不确定,需要实现以下功能:对表格的增加行、删除行;单元格内容在正常范围显示为绿色;列的对齐方式、列的排序等。单元格内容使用DHTML对象的innerHTML属性或innerText属性进行更改。列的排序功能使用了一个Ajax的sort_table (www.codefans.net)控件实现排序,并且可以拖动调整单元格大小。如果数据中有汉字,显示会出现乱码,需要在服务器端进行UTF-8编码。其界面如图4所示。关键代码如下:
// 增加一行
var tableBodyObj = document.getElementById("mainBody");
var newRowObj = document.createElement("tr");
tableBodyObj.appendChild(newRowObj);
//删除一行
tableBodyObj.deleteRow(tableBodyObj.rows.length-1);
//表格单元数据颜色控制
myTable.rows(r).cells(d).innerHTML = "<font color=red>"+c+"</font>";
myTable.rows(r).cells(d).innerHTML = "<font color=green>"+c+"</font>";
//列的对其方式控制,第一列控制居中显示
var newtext0 = document.createElement("td");
newtext0.align="center";
客户端使用Ajax技术,通过Javascript调用XMLHttpRequest对象实时请求网页数据,网页数据动态显示无闪烁,实时性强,而且具有排序、多种颜色、多种字体、单元格随意拖动等能力,具有较好的用户体验。

图4 表格数据显示
|